Création de graphisme pour LinkedIn
Utiliser le design thinking pour créer visuellement un template linkedIn, de la veille aux exemples de publications.
RÉSEAUX SOCIAUXGRAPHISME
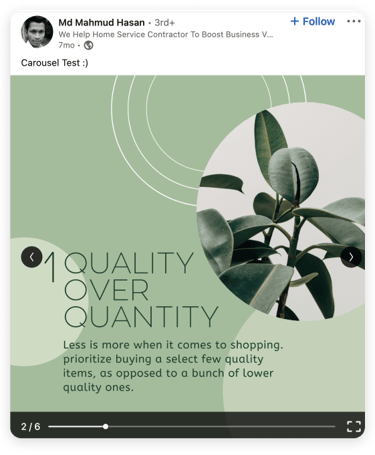
Un bon carrousel LinkedIn
Objectif du projet
Le projet consistait, par groupe de 4, à renforcer la notoriété sur LinkedIn d'un studio de création digitale spécialisé dans l'UI Design. Nous avons donc créé 1 template de carrousels, établi une identité visuelle, et réalisés 4 exemples de publications LinkedIn.
Design Thinking - Graphisme - Création de contenus - UI design - Réseaux sociaux


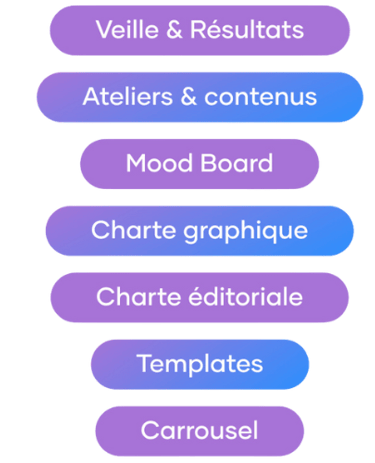
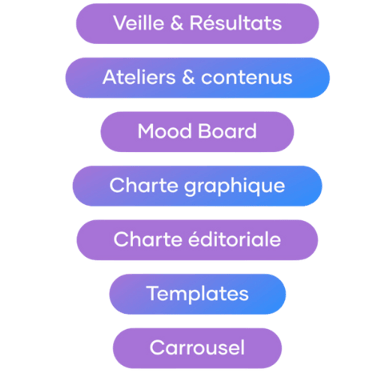
Les étapes du projet
Créer visuellement avec le design thinking
Pour ce projet, nous avons choisi la méthode du design thinking afin d'assurer la création de visuels percutants. Dans cette démarche, je vais vous présenter les différentes étapes qui nous ont permis de matérialiser notre idée finale.


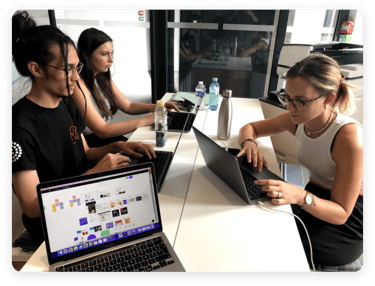
Veille et résultats
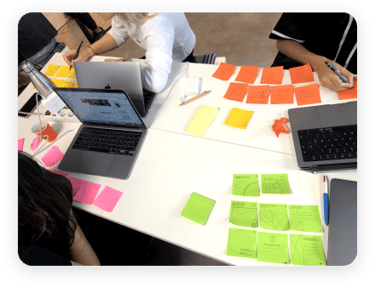
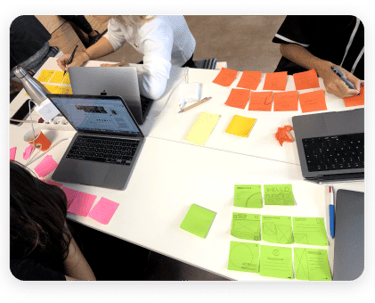
Pour la veille, nous avons procédés de cette manière :
Utilisation de Figjam
Veille individuelle
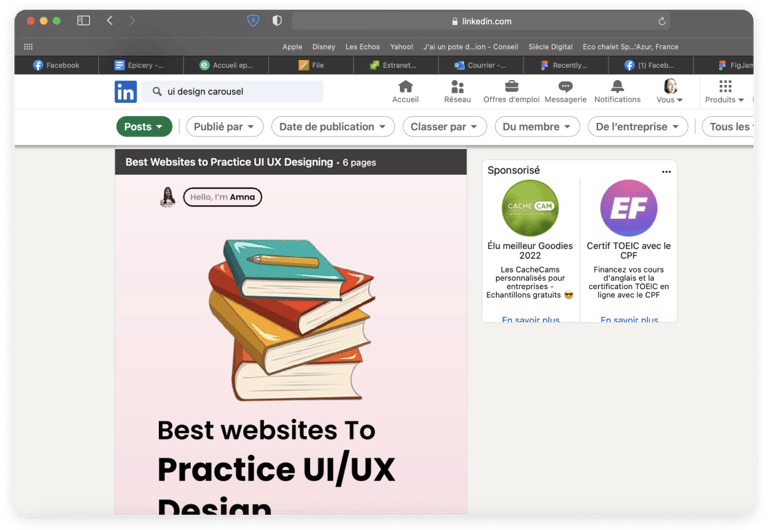
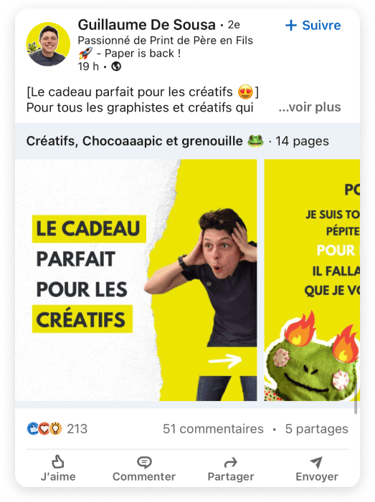
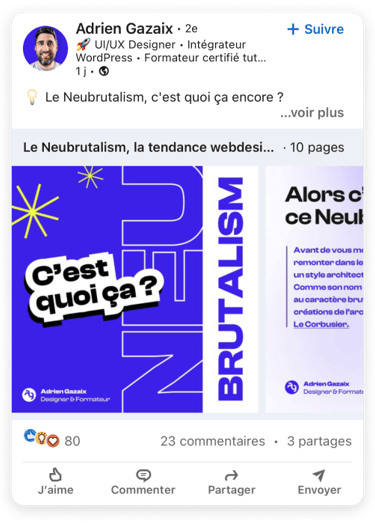
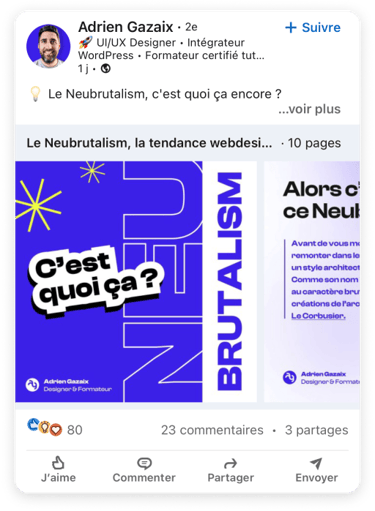
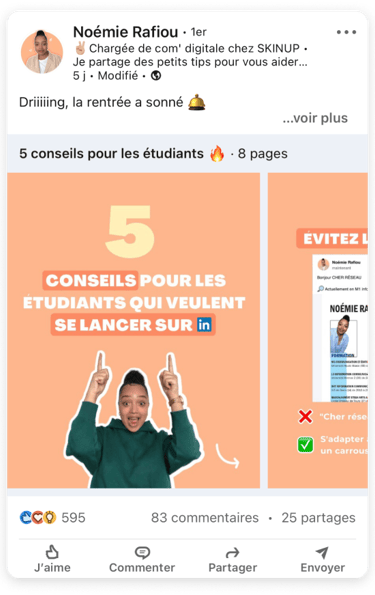
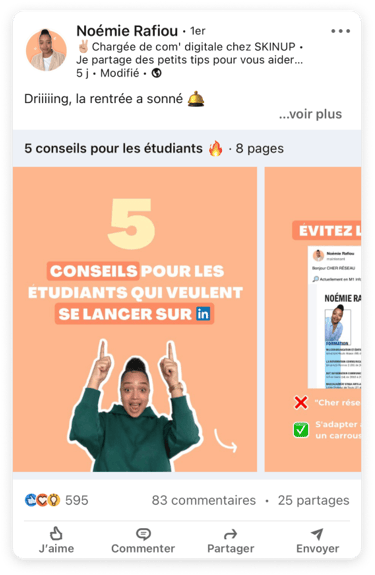
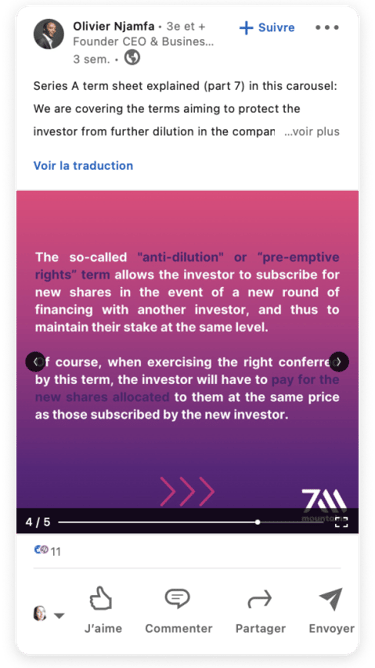
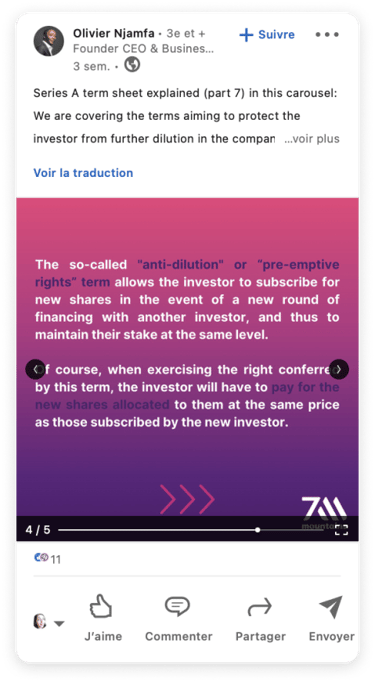
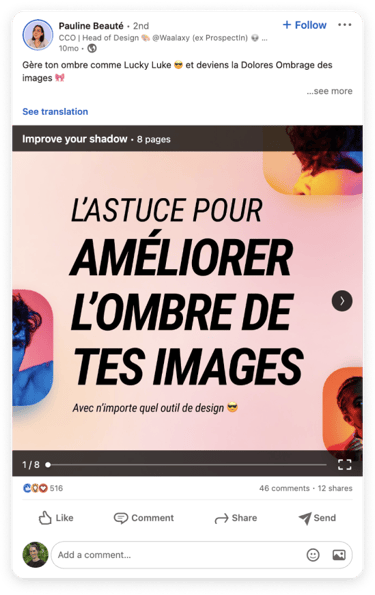
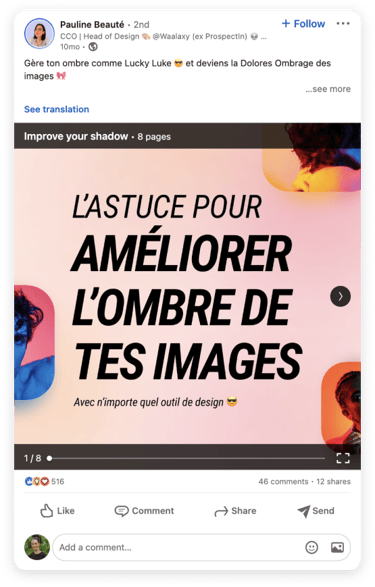
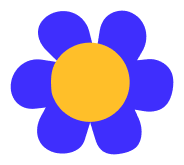
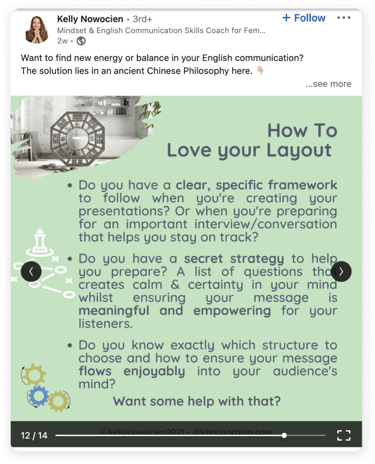
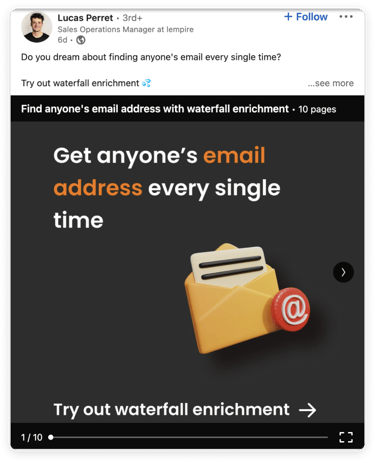
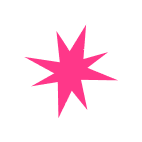
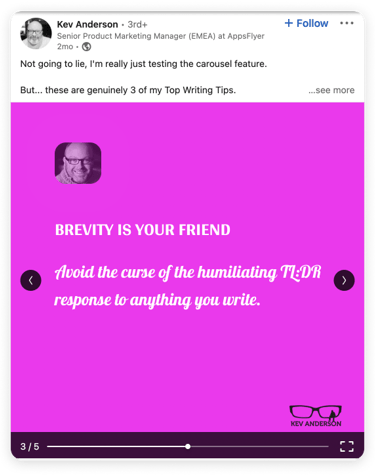
Collecte de données : sélection de plusieurs exemples de posts
Partage d'idées et mise en commun
Échange et vote sur les préférences








Et voici les résultats de nos analyses :
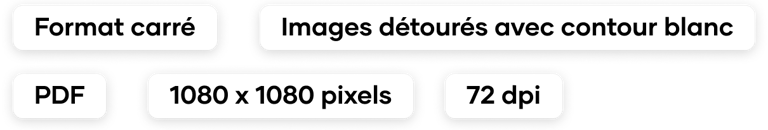
Un carrousel trop grand peut avoir une partie non visible sur desktop





Choisir une forme carrée 1080x1080 pixel 72dpi pour que le carrousel soit visible en entier sur l’écran


La publication visuelle se démarque peu du reste du contenu de LinkedIn




Les carrousels avec un fond coloré sont plus visibles sur le fil d’actualité et donc nous mettent plus en avant.



Certains textes se confondent avec le fond. Le rendu est difficilement lisible.


S’assurer d’avoir un bon contraste est primordial pour la lisibilité.
Nous pouvons aussi noter que la première slide contient souvent un gros titre pour attirer l’attention et la curiosité.



Sur desktop, les éléments de navigation peuvent cacher du contenu (texte, image...).


S’assurer que le contenu du post a suffisamment d’espace négatif pour ne pas être géné par l’overlay de navigation.

Certains carrousels ne gardent pas de cohérence entre leur slides, créant une incohérence.
Garder les mêmes couleurs, les mêmes typographies et le même style graphique renforcent la cohérence. La meilleure option est d’avoir une charte graphique et de la respecter.














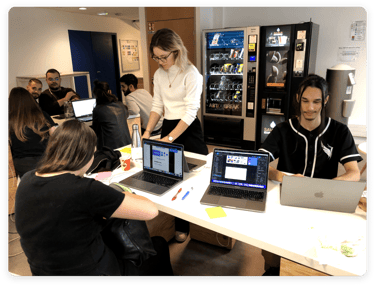
Ateliers
Contenu, organisation graphique et moodboard
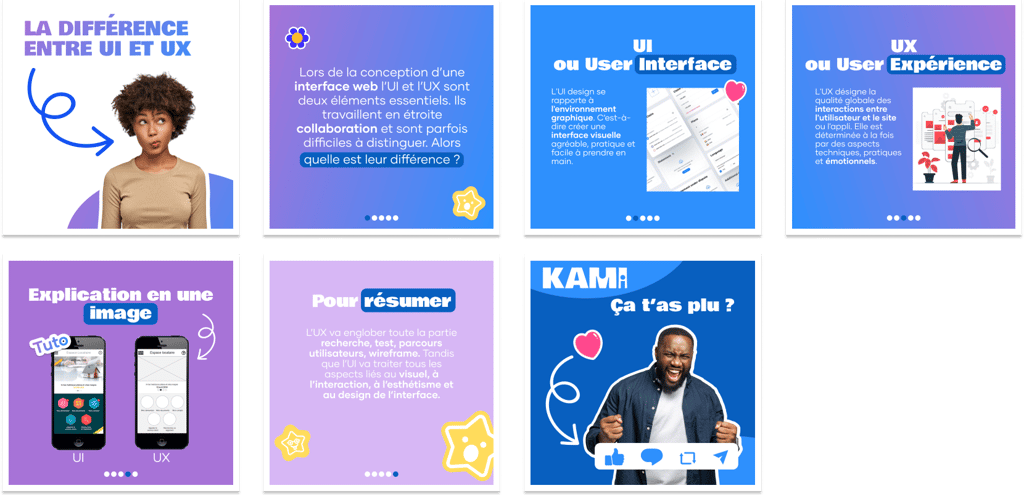
Lors de l'atelier sur le contenu, nous avons généré des idées par un brainstorming individuel de 10 minutes, puis sélectionné les meilleures via le dot voting. Nous avons finalement retenu quatre sujets captivants : design system, différence UX/UI, écoconception, et focus sur les plugins Figma.
Pour l'atelier d'organisation graphique, nous avons dynamisé notre créativité avec un "crazy 8", allouant une minute par carré, soit 8 minutes au total. Ensuite, nous avons partagé nos réalisations, expliqué nos choix pendant 15 minutes, suivi d'un dot voting pour élire nos 5 templates préférés en 15 minutes.
Nous avons ensuite réalisé plusieurs moodboard chacun pour déterminer sur quel ton graphique nous souhaitions partir.










Charte graphique
1 - Logo






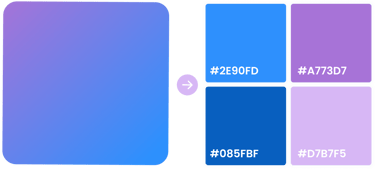
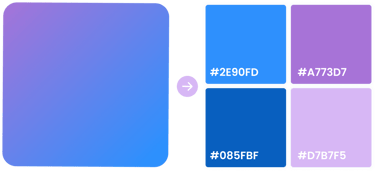
2 - Couleurs
3 - Typographie
4 - Stickers








Charte éditoriale
1 - Ligne éditoriale

2 - Structure





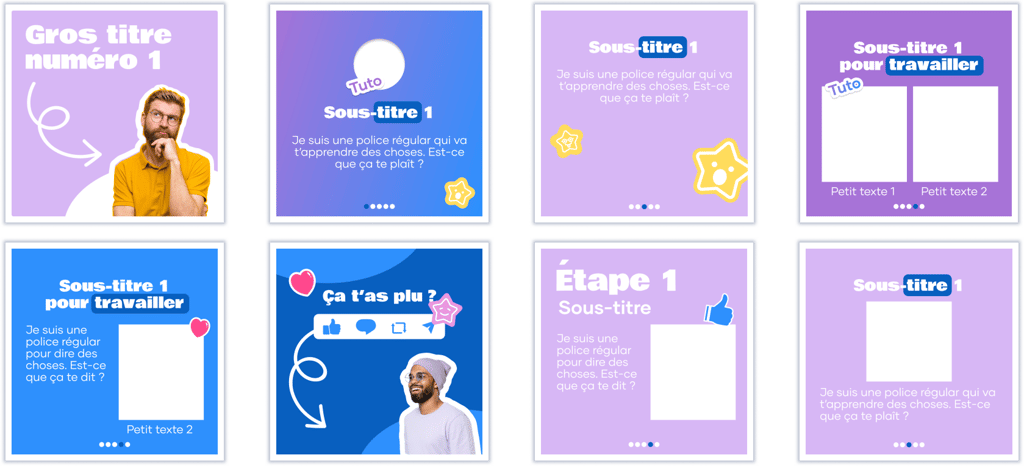
Templates


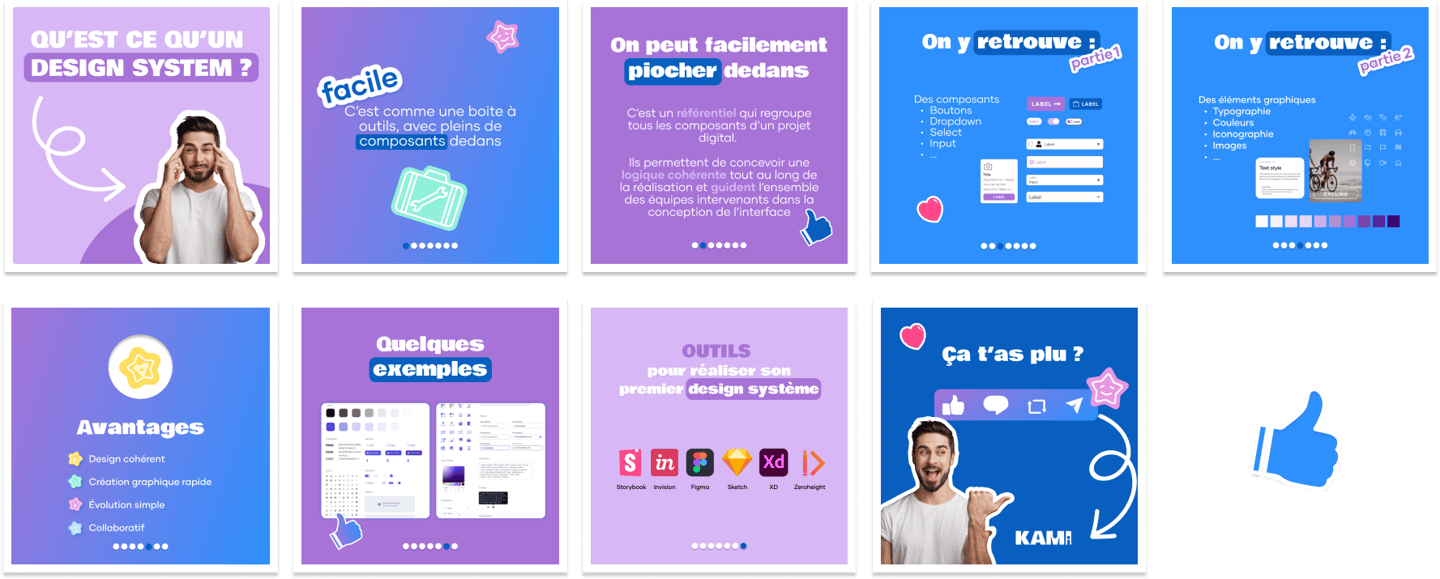
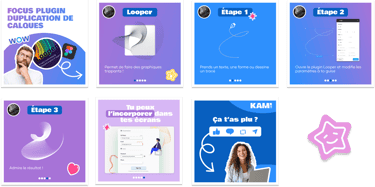
Carrousel 1


Carrousel 2


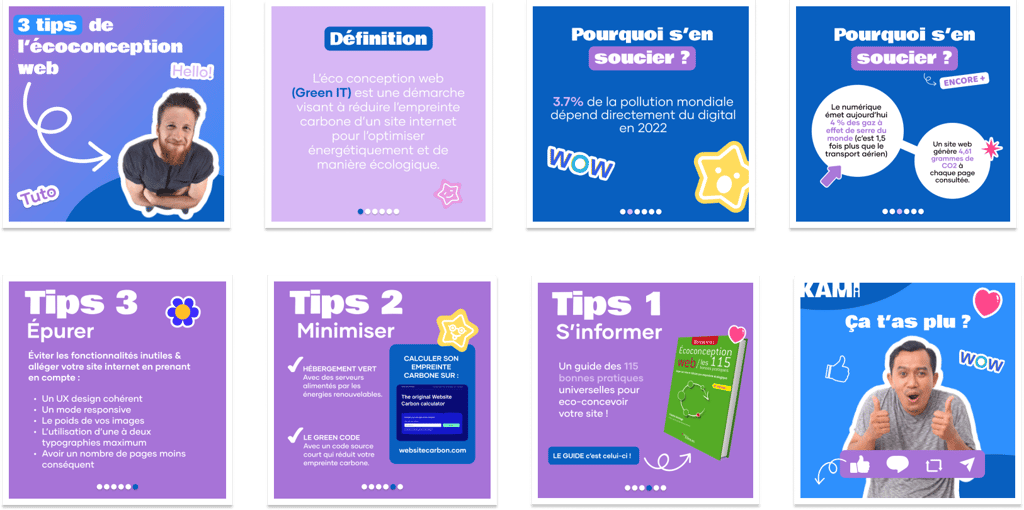
Carrousel 3


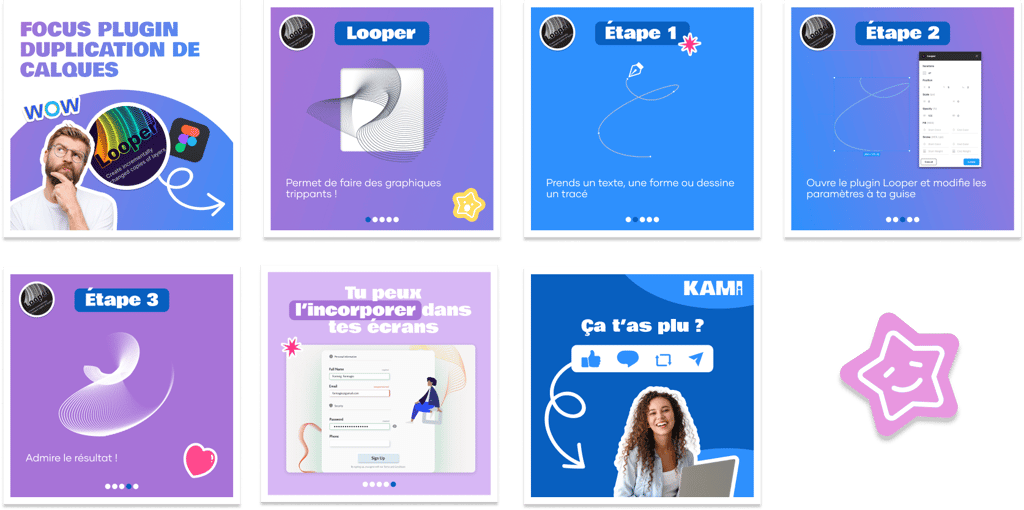
Carrousel 4


Ecrivons la suite...
Réseaux sociaux
Préinscrivez-vous pour ma newsletter
Tous droits réservés © Flora SCHAFFER 2025
Freelance en UI/UX design, j’imagine et conçois des sites et interfaces qui allient esthétique et simplicité d’usage, toujours avec le souci du détail.