Refonte de la MMIE
Revoir la stratégie d'image : charte graphique et site internet pour faciliter l'insertion et la reconversion vers l'aide à la personne.
GRAPHISMEUI / UX
Refonte de la MMIE
Objectif du projet
Pour un projet scolaire, la MMIE (Maison Métropolitaine de l'Insertion à l'Emploi) est venue nous voir pour nous demander de revoir leur stratégie d'image et de proposer un prototype d'une solution web.


Graphisme - Audit UX - UI / UX design


Pour entamé notre mission, nous avons commencé par synthétiser le besoin et nous l'avons reformulé sous une seule et même problématique :
Comment revaloriser les métiers de l’aide à la personne et y donner accès de manière simple et impliquante ?


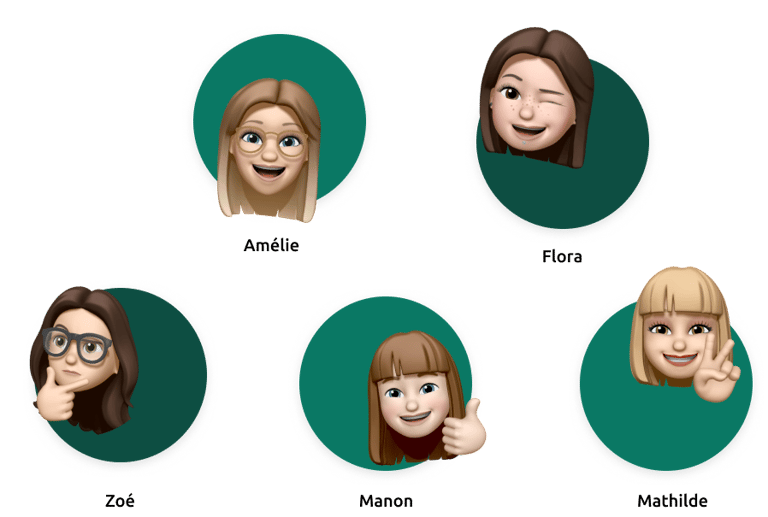
L'équipe


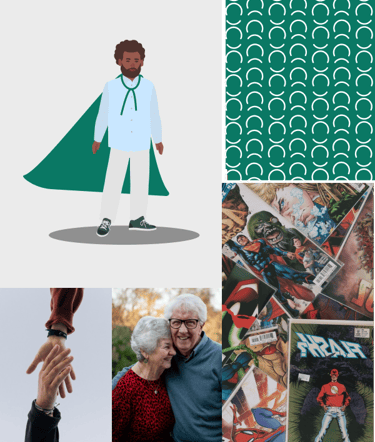
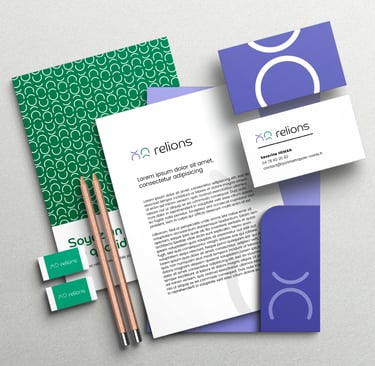
Branding
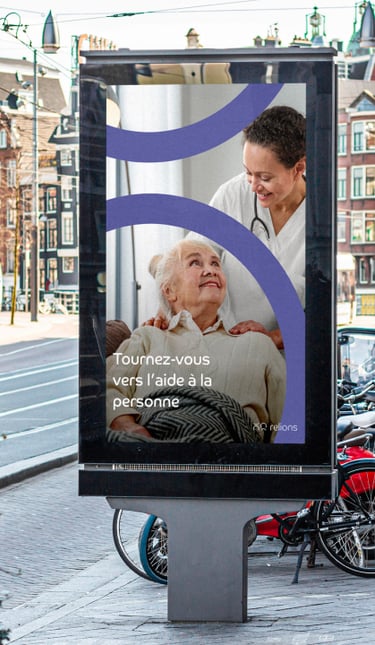
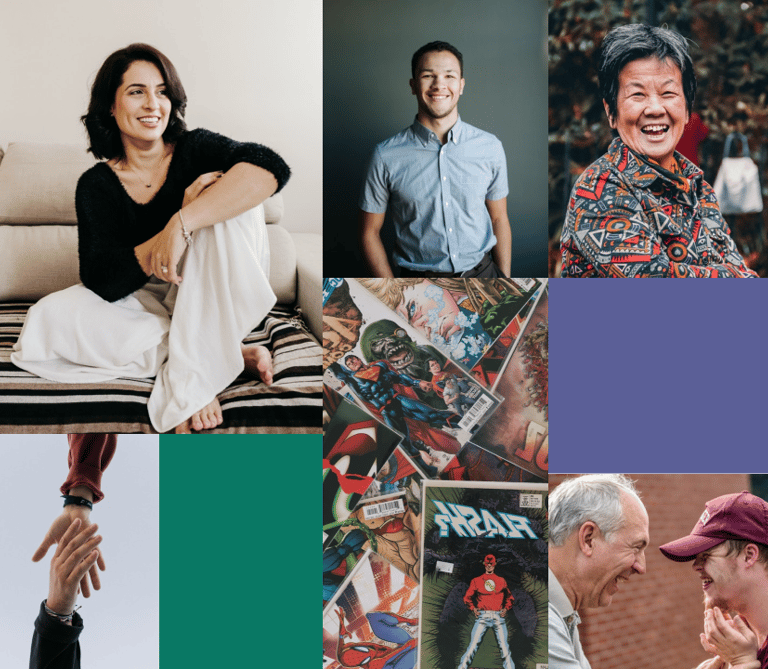
Les personnes exerçant les différents métiers liés à l’aide à la personne sont de véritables héros du quotidien. Toujours présents dans les moments difficiles, inépuisables, ils sont là pour prêter main forte à leur prochain.
Ainsi notre storytelling s’appuie sur l’image du super-héros pour revaloriser ces métiers.
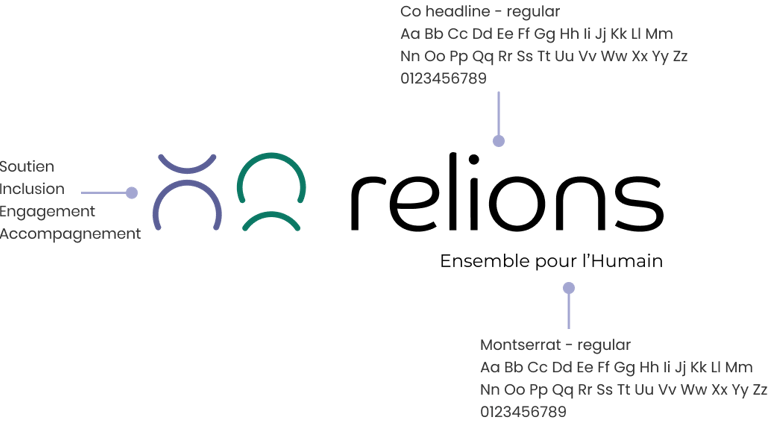
"Relions"
Le mot relions vient de la contraction de deux ensembles de lettres qui représentent chacun une idée différente : Le “Re” fait éco au REcrutement, REconversion, REinsertion, REncontre, REnouveau. Le “Lions” fait référence à la fois au lien crée entre les personnes, mais aussi à la ville de Lyon. Ensemble, ils forment le mot “relions” qui utilisé à la 1° personne du pluriel donne un sentiment de proximité, d’ensemble, d’action.


Logo
Le logotype s’inspire du lien entre les personnes. Le cercle ouvert représente à la fois l’engagement, l’accompagnement et le soutien. Mais aussi le cycle de la vie, le besoin d’être aidé pour aller au “bout du cercle”, le compléter.




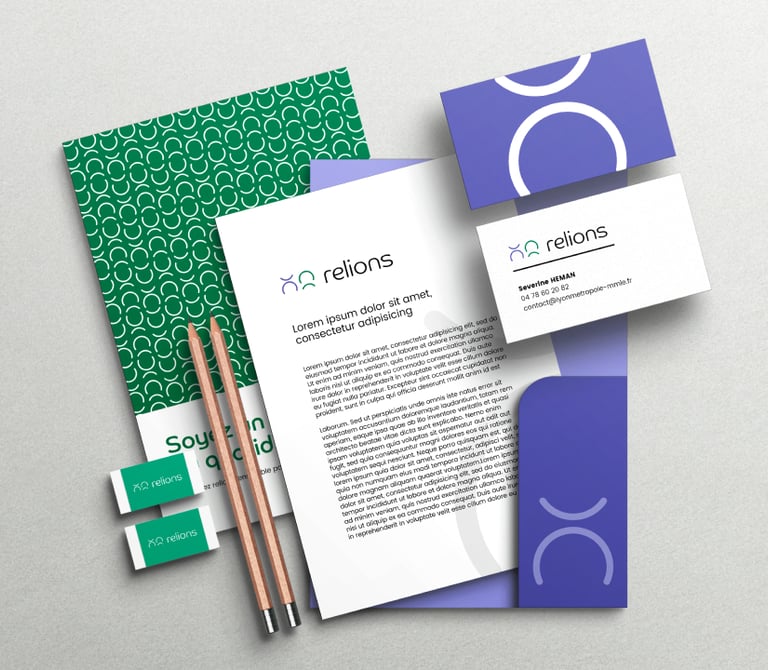
Déclinaisons


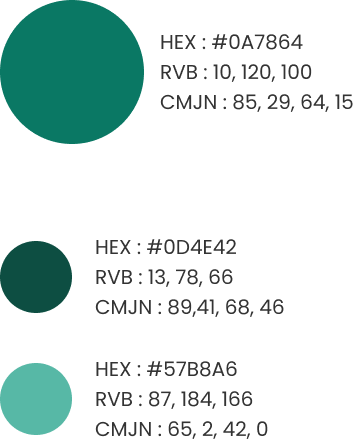
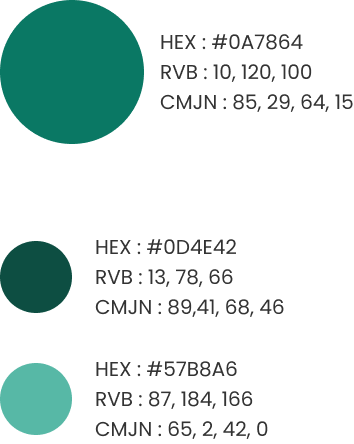
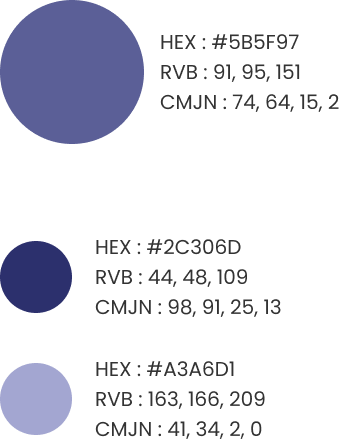
Couleurs












Expérience Utilisateur


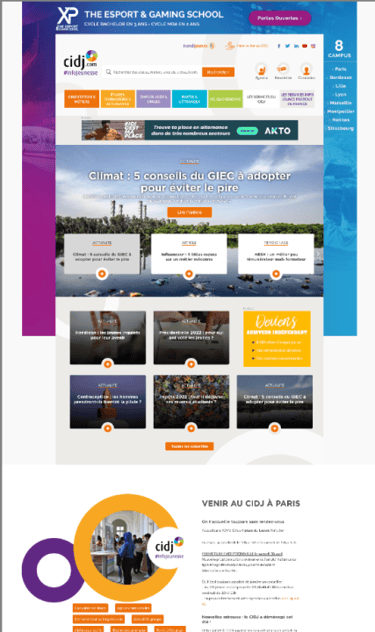
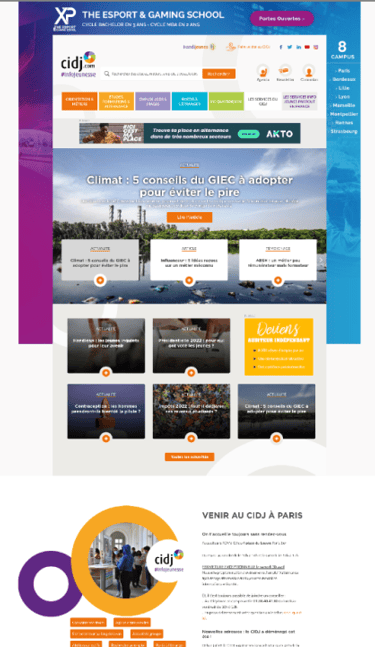
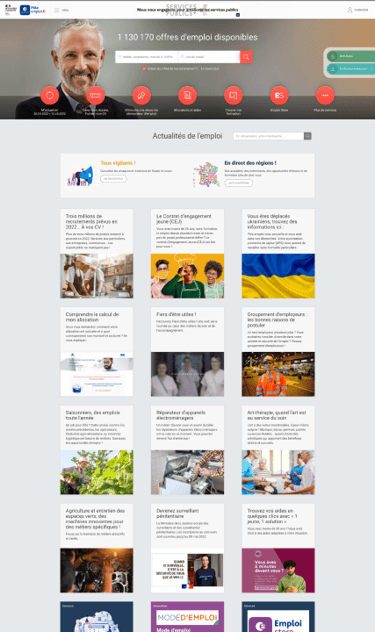
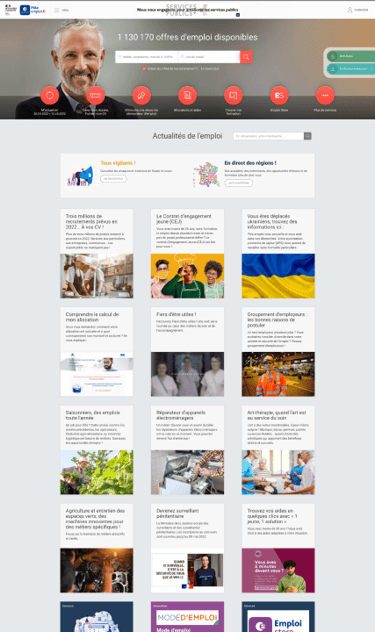
Audit UX
Guide des métiers et fiches
Guide des formations
Test de personnalité
Trop d'informations
Trop coloré, peu de lisibilité
Trop de sous-catégories, chemins compliqués
CIDJ


Tableau de bord complet
Raccourcis d'action sur la page d'accueil
Multiples zones de recherche
Conditions d'inscription
Peu d'informations sur la page d'accueil à part l'actualité
PÔLE EMPLOI


Guide des métiers et fiches
Barre de recherche
Formation par niveau
Trop d'informations
Trop d'images, peu de lisibilité
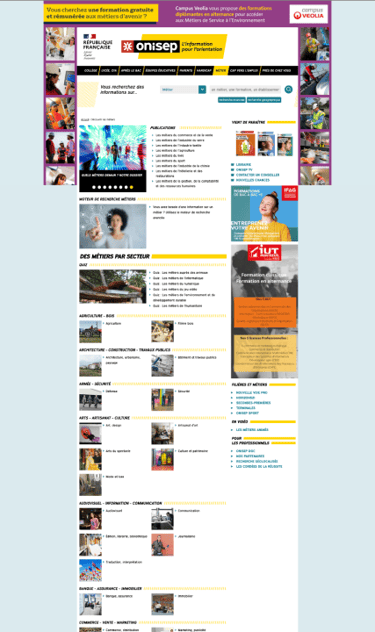
ONISEP


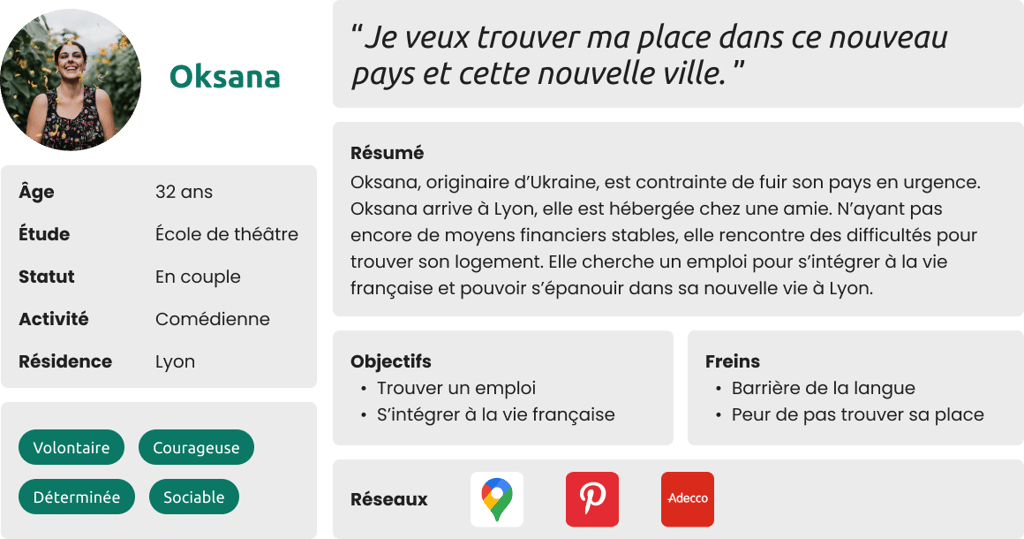
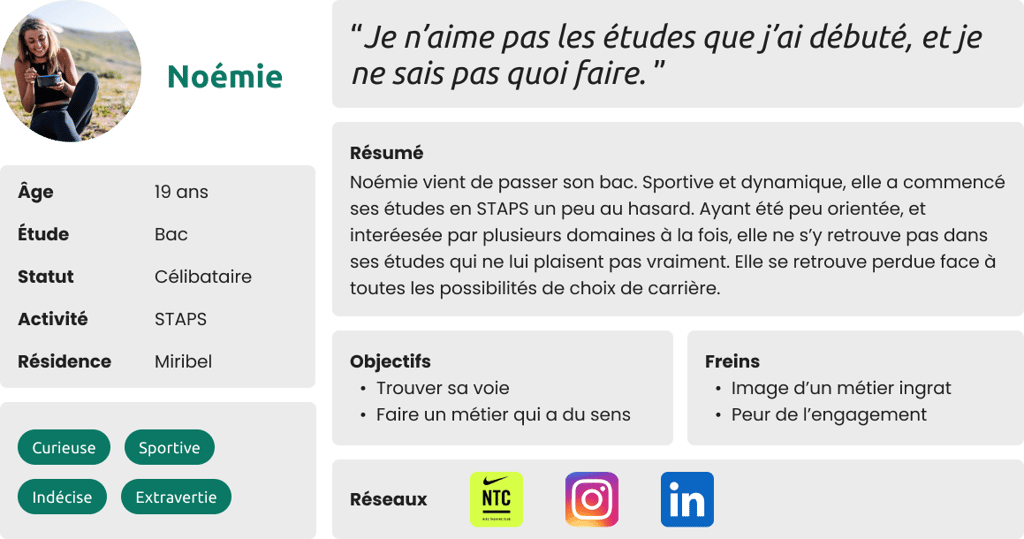
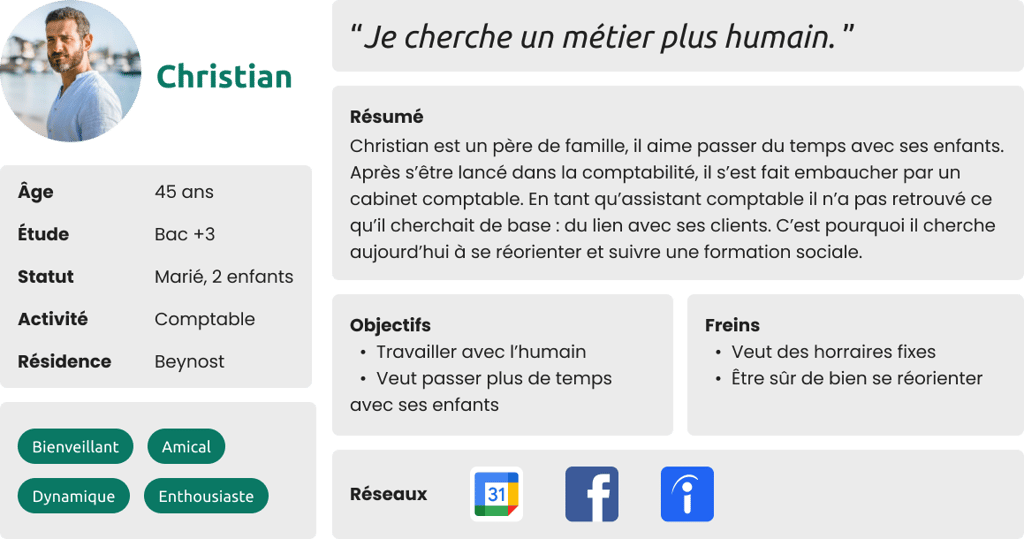
Personas






Interactive
Ludique
Simple d'utilisation
Objectifs de la solution


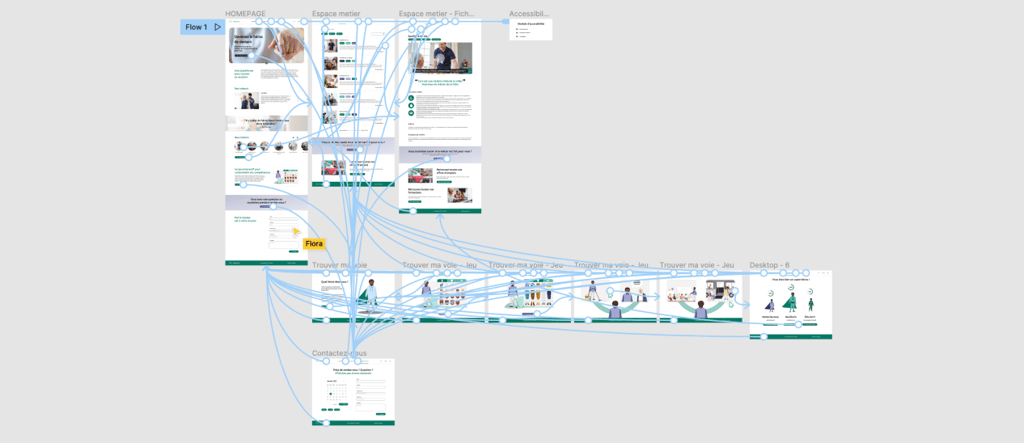
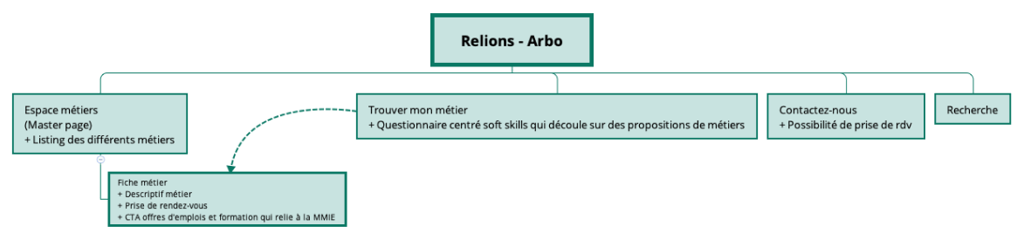
Arborescence




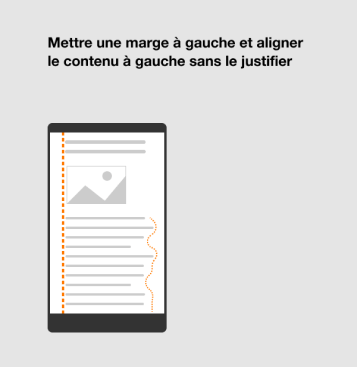
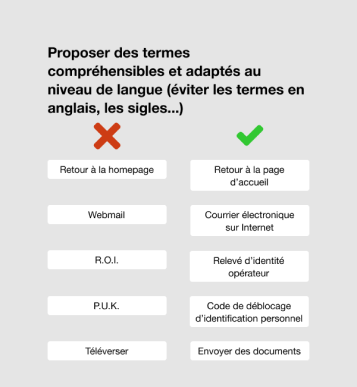
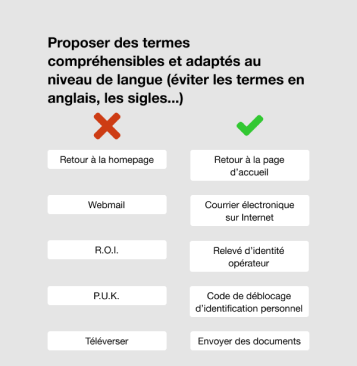
Liste des règles d’accessibilité illustrées et destinée aux Designers développée par Orange
Accessibilité






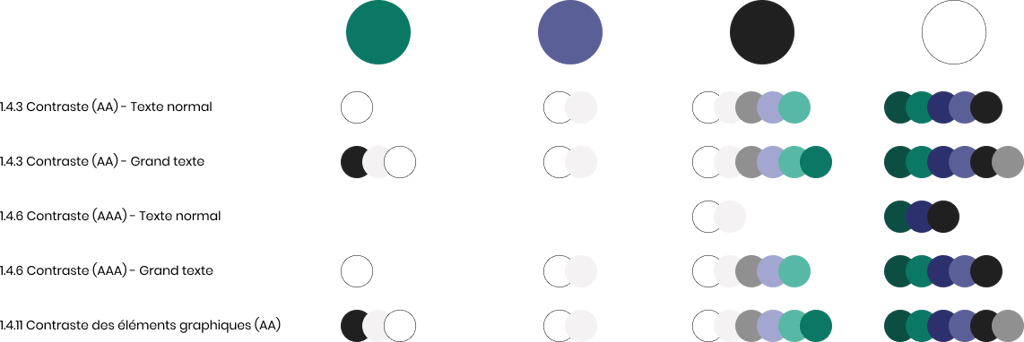
Tableau de conformité des contrastes de couleurs - WCAG 2.1


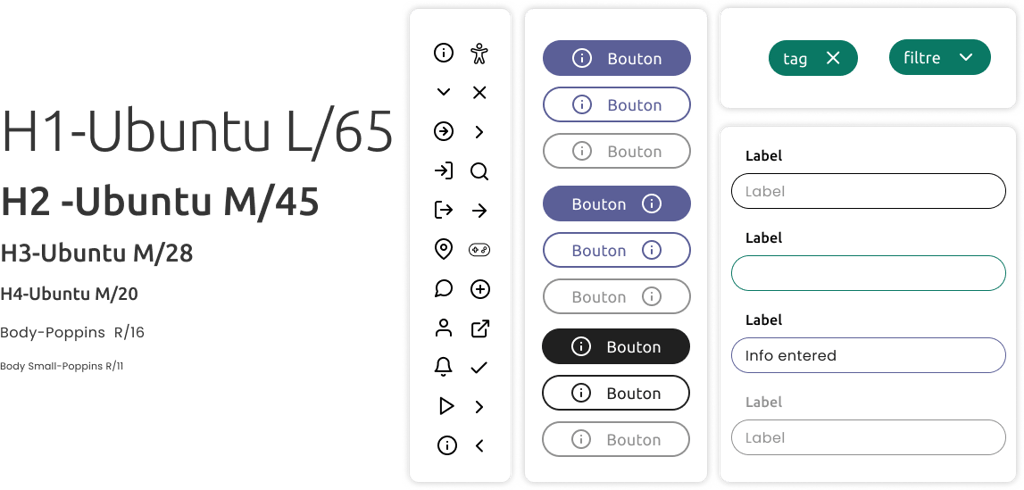
Design system


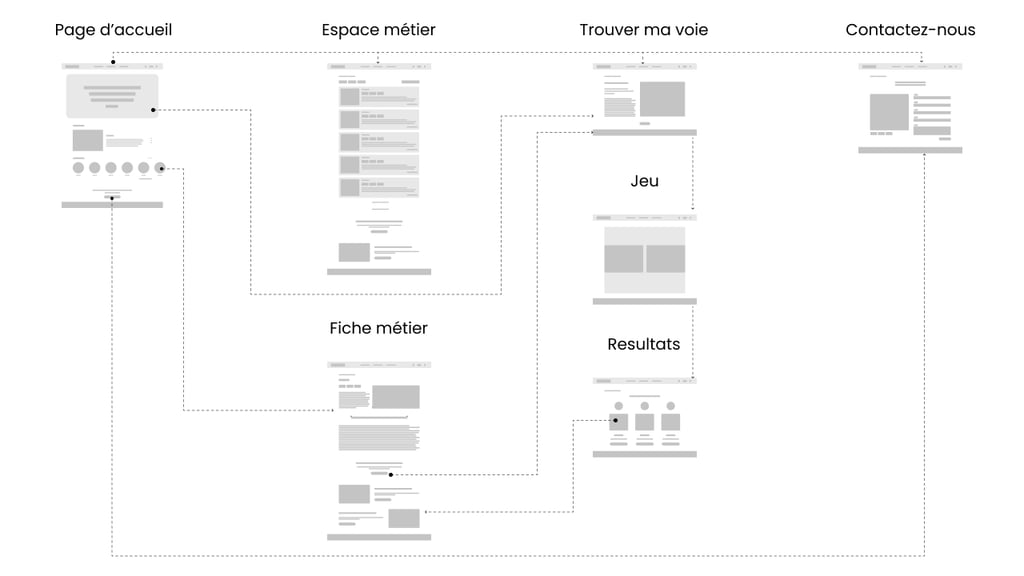
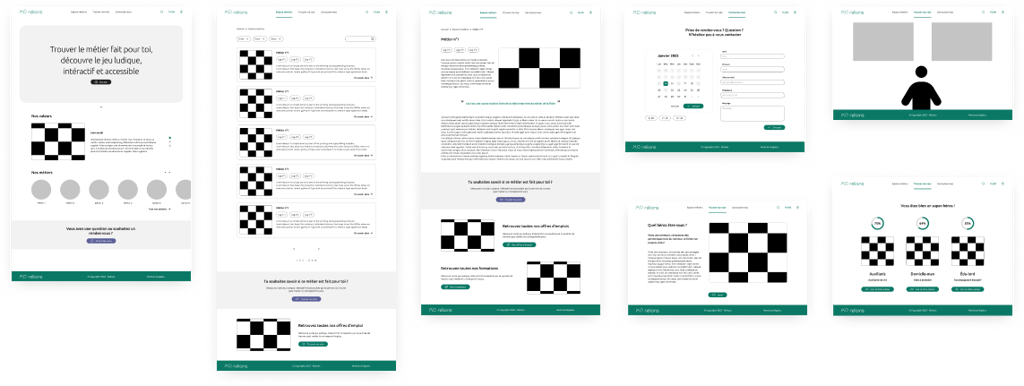
Wireframes
Ecrivons la suite...
Réseaux sociaux
Préinscrivez-vous pour ma newsletter
Tous droits réservés © Flora SCHAFFER 2025
Freelance en UI/UX design, j’imagine et conçois des sites et interfaces qui allient esthétique et simplicité d’usage, toujours avec le souci du détail.