Création du site vitrine TML Paysage - Design moderne et responsive
J'ai conçu un site vitrine responsive et optimisé pour le SEO pour TML Paysage, expert en aménagement paysager. Un design moderne et fonctionnel pour une meilleure visibilité en ligne.
SITE WEBUI / UXGRAPHISME
11/5/20242 min read
Site vitrine
Objectif du projet
Créer un site vitrine professionnel pour TML Paysage, mettant en avant leurs services d’aménagement paysager et facilitant la prise de contact des prospects.
Site web - UI / UX design - Intégration web


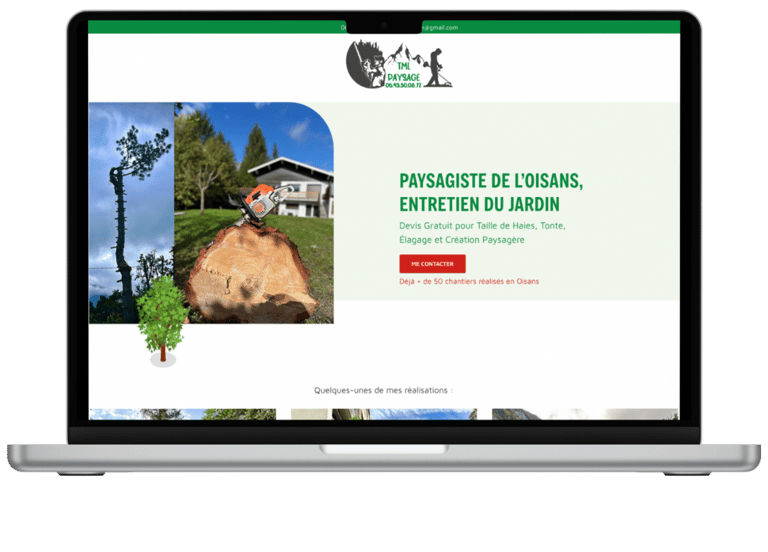
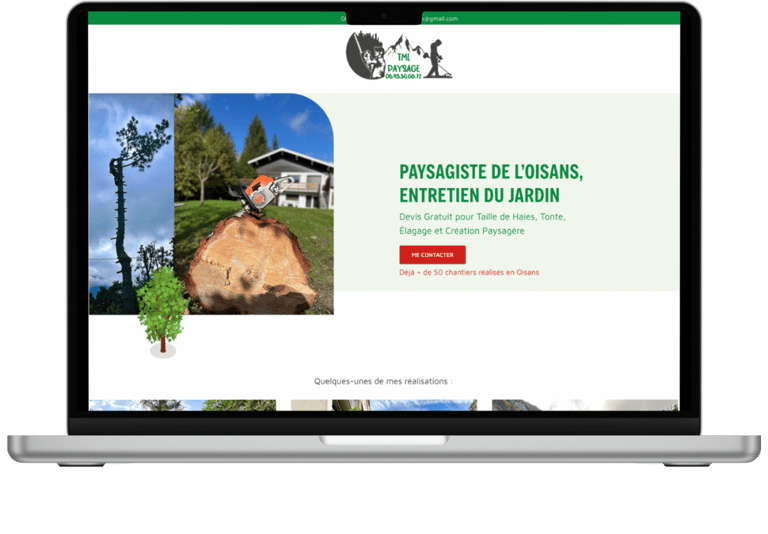
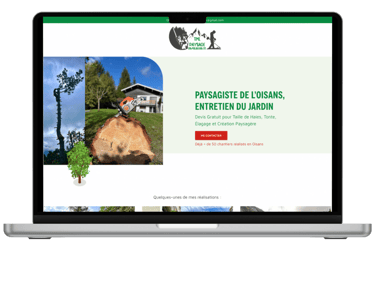
Découvrez le site TML Paysage
Explorez le site vitrine moderne et responsive conçu pour TML Paysage, pensé pour offrir une navigation intuitive et mettre en lumière leur expertise.


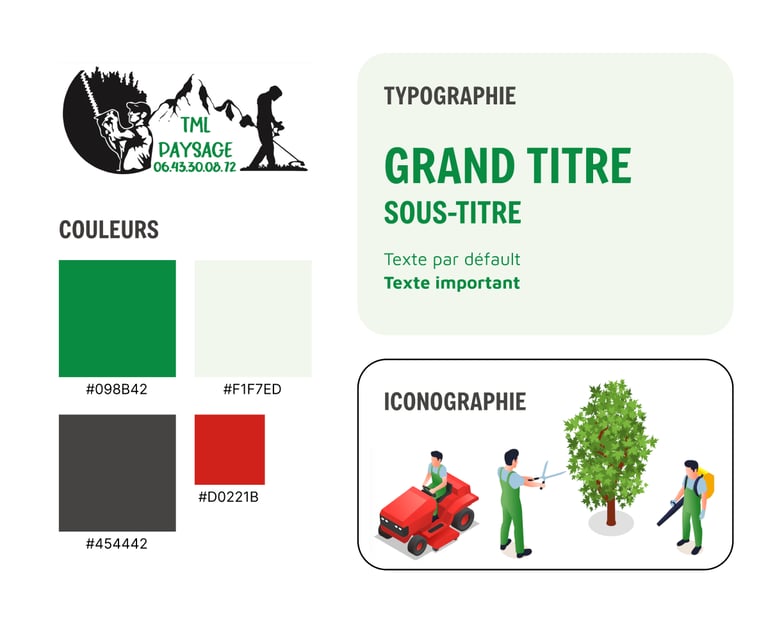
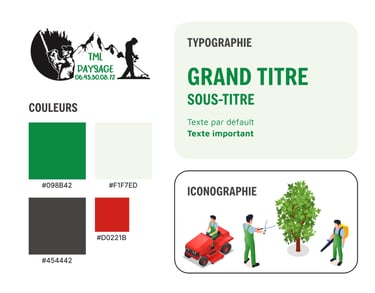
Création et validation d'une identité visuelle digitale
Pour répondre aux besoins de TML Paysage, j'ai travaillé sur une identité visuelle digitale complète en respectant leur logo existant. L’objectif : apporter cohérence et harmonie à leur présence en ligne.
Palette de couleurs : 4 couleurs principales, inspirées de la nature, pour refléter leur activité.
Typographies : Une police élégante pour les titres et une police lisible et professionnelle pour les textes.
Iconographie : Création d’icônes personnalisées pour illustrer leurs services et améliorer l’expérience utilisateur.


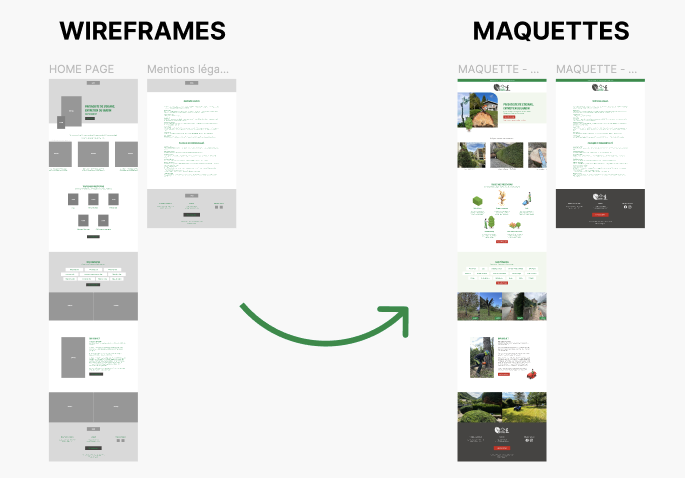
Organisation et conception UX
Pour structurer le site, j’ai commencé par des wireframes, représentant une esquisse du contenu et de la hiérarchie des informations.
Après validation des wireframes, j’ai conçu des maquettes haute fidélité intégrant le design final avec les couleurs, typographies et visuels validés.
Qu’est-ce qu’un wireframe ?
Un wireframe est une esquisse simplifiée d’un site web, utilisée pour organiser le contenu et l’architecture avant la conception graphique.
Et une maquette ?
La maquette représente la version finale du site, avec le design complet et tous les éléments visuels.


Intégration Web sur WordPress
L'intégration du site a été réalisée sur le CMS WordPress, avec des plugins adaptés pour :
Optimiser le référencement naturel (SEO).
Assurer une navigation rapide et fluide.
Le site est entièrement responsive, garantissant une expérience optimale sur mobile, tablette et ordinateur.
Ecrivons la suite...
Réseaux sociaux
Préinscrivez-vous pour ma newsletter
Tous droits réservés © Flora SCHAFFER 2025
Freelance en UI/UX design, j’imagine et conçois des sites et interfaces qui allient esthétique et simplicité d’usage, toujours avec le souci du détail.